本文共 1985 字,大约阅读时间需要 6 分钟。
动态绑定属性
个人博客
Vue系列
上一篇:
下一篇:Vue动态绑定属性
动态绑定
首先,我们来看看我们平时给一个a标签添加一个href属性是怎么做的。
Document Yong's blog
没错,很简单,我们直接在a标签里写下href属性就可以了,结果如下:
 那么如果这个链接(https://www.boycharse.top)不是固定的呢,它有可能是从服务器上获取的数据,那这时候我们就要通过js的dom操作给a标签添加href属性了。代码如下:
那么如果这个链接(https://www.boycharse.top)不是固定的呢,它有可能是从服务器上获取的数据,那这时候我们就要通过js的dom操作给a标签添加href属性了。代码如下: Document Yong's blog
结果如下:
 我们可以通过js代码来给html标签动态绑定属性,下面将介绍用vue进行动态绑定属性。
我们可以通过js代码来给html标签动态绑定属性,下面将介绍用vue进行动态绑定属性。 v-bind的使用
我们可以使用v-bind来动态绑定属性。还是刚刚的那个例子,现在我们用vue来改写。
Document
我们使用了v-bind:href=“url”,将vue中的url绑定到了a标签的href属性上。
下面在举一个例子:绑定img的src属性,代码如下:
Document
结果如下:

v-bind较为特殊的用法
下面介绍v-bind一些较为特殊的用法
绑定class属性
绑定class属性,我们可以通过像上面绑定href属性和src属性一样的方法给一个html标签绑定class属性,如:
Document { {message}}
结果如下:
 除此之外,我可以通过绑定对象和数组的方法绑定class。
除此之外,我可以通过绑定对象和数组的方法绑定class。 绑定对象的方法
我可以直接向v-bind:class中写入一个对象,如:
{ {message}}
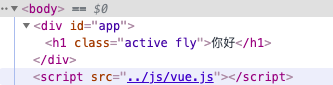
这里v-bind:class中的值是一个对象,它们的属性都是布尔值,当值为true时,这个属性的属性名会被当作这个标签的class属性,如上,因为active和fly都是true,所以该标签的class属性是class=“active fly”,如图:
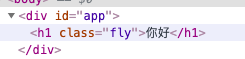
 如果我们将active改为false,结果如下:
如果我们将active改为false,结果如下:  如果对象长度比较长,直接写在v-bind:class中可能显得很丑,不易阅读代码,我可以在methods中定义一个方法,然后返回这个对象。如下:
如果对象长度比较长,直接写在v-bind:class中可能显得很丑,不易阅读代码,我可以在methods中定义一个方法,然后返回这个对象。如下:  然后再v-bind:class处调用该方法即可:
然后再v-bind:class处调用该方法即可: { {message}}
运行结果如下:
 完整代码如下:
完整代码如下: Document { {message}}
绑定数组
我们也可以给v-bind:class绑定一个数组,如下:
{ {message}}
结果如下:
 数组中的两个字符串都被绑定成了class的属性。 这里要注意,我们加了单引号’active’,加上单引号就是字符串,不加就是个变量了,我们尝试删掉单引号,如:
数组中的两个字符串都被绑定成了class的属性。 这里要注意,我们加了单引号’active’,加上单引号就是字符串,不加就是个变量了,我们尝试删掉单引号,如: { {message}}
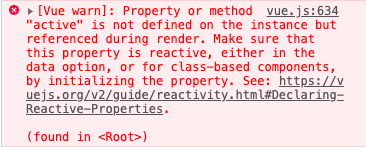
然后就报错了,报错信息如下:
 因为我们去掉了单引号,所以Vue将active当作了变量,去寻找app对象中的active变量,但实际上我们并没有定义它。我们可以进行如下修改:
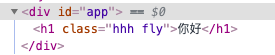
因为我们去掉了单引号,所以Vue将active当作了变量,去寻找app对象中的active变量,但实际上我们并没有定义它。我们可以进行如下修改: 我们在data中添加了active变量,并赋值为“hhh”,运行结果如下:

绑定style
我们可以通过传入一个对象,来绑定style
{ {message}}
运行结果如下:
 这里要注意这个red,如果不加引号,依旧会被当成一个变量,与上面绑定class类似,这里不再累述。
这里要注意这个red,如果不加引号,依旧会被当成一个变量,与上面绑定class类似,这里不再累述。 小练
编写一个界面,其中有一个一段文本,以及一个按钮,点击按钮可以将文字进行红色和黄色的切换,如图


我们先编写两个样式:
当文字要变成黄色时,我们将它的class设置为yellow,变成红色时,我们将它class设置为red。
接着,我们编写div里的内容:{ {message}}
这里我们通过控制isRed和isYellow的值来控制class属性。
完整代码如下:Document { {message}}
转载地址:http://tbtzi.baihongyu.com/